Gamified teaching content
ARCS motivational strategies
Gamified teaching activities
Teacher activities
Student activities
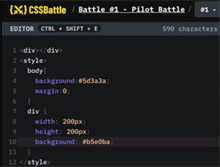
CSSBattle #1 and the CSS language
R2
When the video imported by the class is finished, the teacher explains the code language one by one:
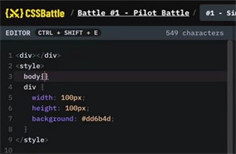
1) Tag selector in CSS style: you need to < style > < /style > add < body > a tag selector in the middle to set the style of the main part of the web interface;

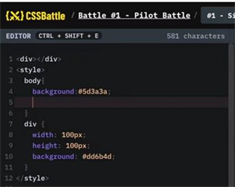
2) Add the background tag < body > in the tag selector and set the color to #5d3a3a so that the background color of the design page will be consistent with the background color of the landing page;

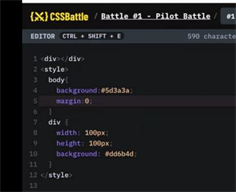
3) < body > Add margin tags to the label selector and set the value to 0; that is, the outer margin is 0 for the top, bottom, left and right;

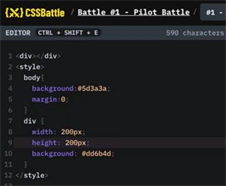
4) Change the width value in the label selector to 200 px and the < div > height value to 200 px; through the height and width settings, the rectangle in the middle will take on the current shape;

Students further understand the operation process according to the teacher’s step-by-step explanation and the one-to-one correspondence between code language and web page renderings. If you have questions during this process, you can raise your hand, and the teacher will answer them patiently.
5) Change the < div > background value in the tag selector to #b5e0ba so that the rectangle in the middle part shows the current color;

6) Finally, click the submit button in the interface to submit the work; you can get the current work score. The teacher will record the score of everyone’s work as a scoring record of the usual grade.
